Enhance Your Websites Speed & SEO Using jSon Data and REST API to Create Lighting Fast Product Gallery Funnels and E- Commerce Stores

Integrating WooCommerce products into your website can dramatically transform your digital presence, whether you aim to direct traffic to your primary e-commerce platform or create a seamless payment gateway. The core of this integration lies in how you present product information—specifically, whether or not you include direct links to product pages. This subtle difference can define whether your website acts as a traffic funnel leading customers to another destination or a self-contained e-commerce SEO solution.
To demonstrate the difference between using your website as a traffic director versus a direct sales platform with WooCommerce products, let’s break down a script that can be toggled between these two functionalities. This script will use Bootstrap for styling and JavaScript for fetching and displaying products from a WooCommerce store.
The key difference lies in whether the product cards are wrapped in <a> tags (links), which direct visitors to the WooCommerce store, or if they are presented without links, encouraging direct interaction and sales on the current site.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WooCommerce Product Display</title>
<!-- Bootstrap CSS for styling -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<div id="products" class="row"></div> <!-- Container for products -->
</div>
<script>
// Configuration
const storeURL = 'https://yourdomain.com'; // Your WooCommerce store URL
const consumerKey = 'ck_yourconsumerkey'; // Your API consumer key
const consumerSecret = 'cs_yourconsumersecret'; // Your API consumer secret
const linkProducts = true; // Set to false to remove links, making the site a direct sales platform
// Authorization header for WooCommerce API
const authHeader = 'Basic ' + btoa(consumerKey + ':' + consumerSecret);
// Fetching products from WooCommerce
fetch(`${storeURL}/wp-json/wc/v3/products`, {
method: 'GET',
headers: { 'Authorization': authHeader }
})
.then(response => response.json())
.then(products => {
const productsDiv = document.getElementById('products');
products.forEach(product => {
const colDiv = document.createElement('div');
colDiv.className = 'col-md-4 mb-4';
// Create the card element for each product
const cardDiv = document.createElement('div');
cardDiv.className = 'card';
// Product details to display
cardDiv.innerHTML = `
<img src="${product.images[0]?.src || 'placeholder-image-url'}" class="card-img-top" alt="${product.name}">
<div class="card-body">
<h5 class="card-title">${product.name}</h5>
<p class="card-text">${product.short_description}</p>
<p><strong>${product.price_html}</strong></p>
</div>
`;
// If linkProducts is true, wrap the card in an <a> tag
if (linkProducts) {
const productLink = document.createElement('a');
productLink.href = product.permalink;
productLink.appendChild(cardDiv);
colDiv.appendChild(productLink);
} else {
colDiv.appendChild(cardDiv);
}
productsDiv.appendChild(colDiv);
});
})
.catch(error => console.error('Error:', error));
</script>
<!-- Bootstrap JS and dependencies -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
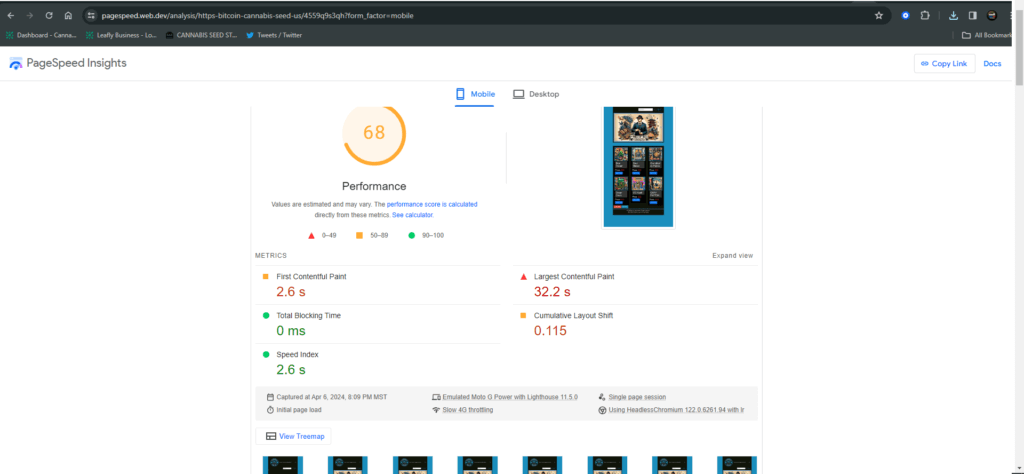
</html>Performance is only hindered by featured images (thumbnails) being too big which can be changed out for stock photos that are lightweight giving you a nearly 100 score. But look at the other scores with just the products in a gallery. No high speed server costs required with this method just a little fancy redirecting. The main problem is people not wanting to wait for webpages to load and you need a score of 100 across the board to achieve this, which is possible using WP jSon data or your own jSon data files as shown in example two. You don’t need to have wordpress for this to work, you just need a link to jSon data on your server, nothing to fancy. WordPress just provides a core environment to read and write the data to and from, which is nothing but jSon data. You can also store your jSon data without the need for WordPress inside a database if you don’t place it outside your public html folder.
EXAMPLE 1: This is basically a store catalog that people can just start browsing your products without bulky headers, menus, and CSS files/code.
You view it go here: https://btcseedbank.com/test.php

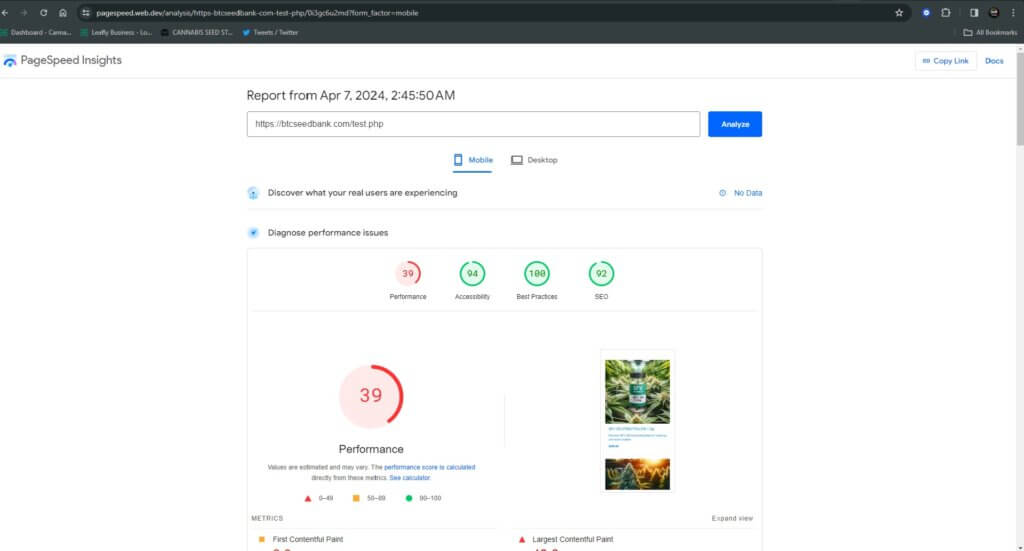
EXAMPLE 2
This live Coinbase API powered store was created with a simple Bootstrap template, php, javascript, and on the spot jSon data, no WordPress data being used here yet, so the only thing slowing it down is the product images which can be compressed better with a lower quality, making them load with the data.
You can view the working store here: https://btcseedbank.com